こんにちは。なべすけです。
今回はこのようなお悩みに答えていきます。
 なべすけ
なべすけ
今回は、実際に僕が練習内容のアウトプットも兼ねて、イラストレーターでのトレースの方法について紹介していこうと思います。
僕も参考にさせていただきたいのでもしいいやり方やアドバイス等あれば、是非コメントをお願いします。
目次
イラストレーターで「トレース」するって何?
簡単に言えばトレースをするということは、「線をなぞって同じ図形を作ること」です。
デザインの課題などでは必ず出てくるかと思いますが、僕もまずはここからググる必要がありました。
例えば、以下のような画像をトレースしてくださいと言われたら、見本を振り取って形をそのまま抜きます。

イラストレーターで画像をトレースする方法
それでは、先ほどの見本の画像を使って実際にトレースの練習をしていきたいと思います。
トレースの方法については、主に「ペンツール」を使う方法と、「画像トレース機能を使う方法」の二つがあります。
それぞれ以下の画像のような仕上がりとなりました。

ペンツール
おそらく初心者の方が一番最初に学ぶものですね。
その名の通り、ペンで画像の縁をなぞりながらトレースしていきます。
細かいところまで自分で思ったとおりに画像をパスに変換できるのが、ペンツールのメリットである一方で、少し時間がかかってしまうのがデメリットとなりますね。
 なべすけ
なべすけ
画像トレース
画像トレースは、いわば自動トレース機能です。
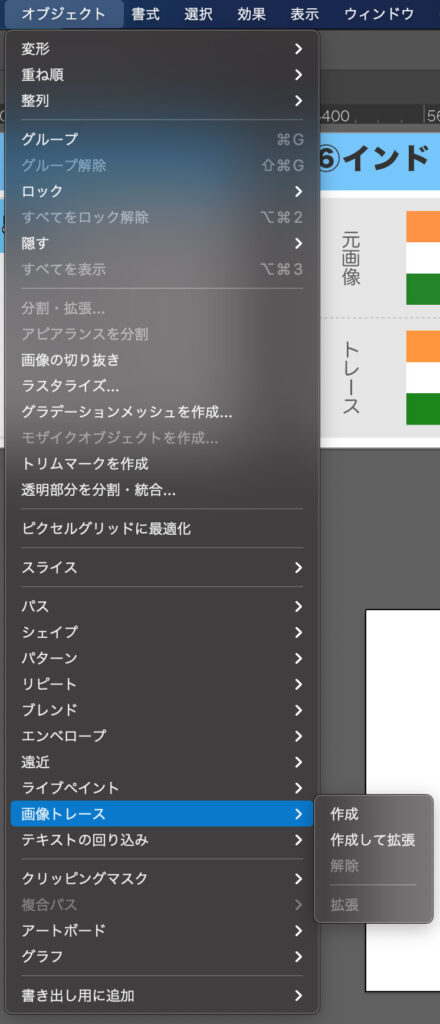
Macをお使いの方であれば、メニューバーから画像トレースを選択することができます。

こちらの画像を参考にしてみてください。
 なべすけ
なべすけ
こちらの記事作成時のものです。
画像をトレースしても著作権は大丈夫?
画像をそのまま使うってことは著作権は大丈夫なのか?ということも気になりますよね。
いろいろと調べてみましたが、トレースについてはフリー画像かもしくは自分で作成した画像に限定するのが良いのかなと思いました。
例えば、僕であれば「なべすけ画像」とトレースし、上下を反対にしたり、シルエットでアイキャッチ画像に入れたりすることができます。
その他実際の作業で画像のトレースを使うことがあるのかということに関しては、ウェブ上にあまり良い回答が見つかりませんでしたので、この点は僕が今後デザインスキルを上げていきながらわかったことことを共有する形で再度記事にしていければいいかなと思います。
まとめ
さて、今回は画像をトレースするということについてまとめてきました。
繰り返しにはなりますが、トレースとは画像をそのままパスに変換することであり、簡単に言えば「そのままなぞること」だと理解することができました。
今回アウトプット用に画像をペンツールで画像をトレースしてみたことで、だいぶペンツールの曲線の書き方に慣れることができました。
今後もこのような形で、デザイン関係の知識を得たらアウトプット目的で記事を更新していきます。
それでは今回も最後までご覧いただきありがとうございました。